Sinds 2018 zijn we toegewijde ambassadeurs van Webflow en bevelen we het waar mogelijk aan al onze klanten aan. Maar wat is Webflow? Wat maakt het zo krachtig? En bovenal, wat zit er voor jou in? Je leest er alles over in dit artikel. Laten we er dus zonder verder oponthoud in duiken!

Wat is Webflow?
Al in 2012 zagen de oprichters van Webflow een kans voor een platform waarmee webdesigners op een intuïtieve manier responsieve websites konden ontwerpen, zonder ook maar één regel code te hoeven schrijven. De broers Vlad en Sergie Magdalin en hun vriend Bryant Chou, zelf ontwerpers, hadden een heldere visie op wat er ontbrak en wat er nodig was (NoCode Guides). Zo ontstond Webflow.
Webflow is een SaaS-oplossing die ontwerpers en developers over de hele wereld in staat stelt om op intuïtieve wijze uitzonderlijke en responsieve websites te bouwen zonder code te hoeven schrijven. Met de visuele drag-and-drop builder kunnen Webflow-ontwikkelaars elk klein detail van hun websites volledig aanpassen. Met Webflow ben je niet beperkt tot 'grenzen' op het gebied van ontwerp of ontwikkeling, in tegenstelling tot elk ander CMS.
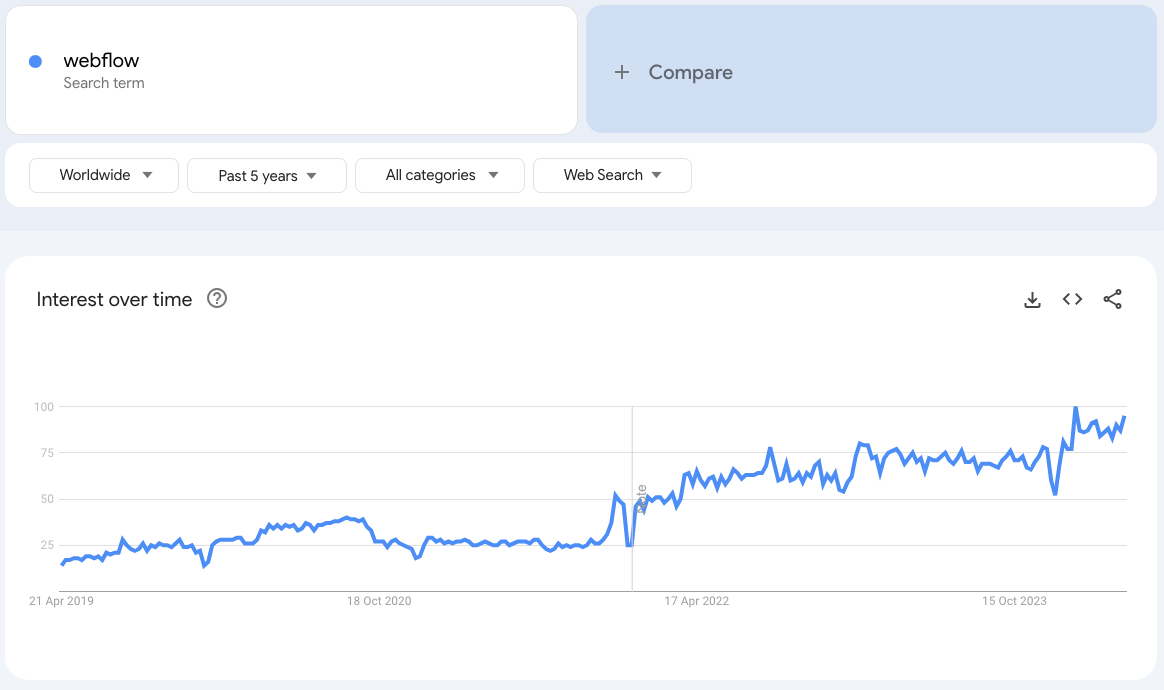
Vandaag, meer dan 10 jaar na de oprichting, groeit Webflow sneller dan ooit, terwijl het platform wordt verbeterd door razendsnel meer functies en integraties toe te voegen. Enkele van de meest recent gelanceerde toevoegingen zijn:
- Lokalisatie, waardoor meertalige websites mogelijk zijn met machinevertalingen en zonder gebruik van tools van derden.
- Bibliotheken, die de design- en development-workflow een boost geven door vooraf gebouwde bouwstenen zoals hero secties, call-to-action banners of footer elementen in het Webflow canvas te slepen.
- Memberships: Webflow heeft een volledig ingebouwde membership functionaliteit gecreëerd. Website-eigenaren kunnen zo delen van de website content afschermen en beperken tot specifieke ledengroepen.
Webflow-abonnementen, prijzen en kosten
Hoewel Webflow gratis abonnementen aanbiedt, is een betaald abonnement noodzakelijk om de mogelijkheden volledig te benutten. De kosten zijn echter te overzien, zeker als je kijkt naar de aanzienlijke waarde die je ervoor terugkrijgt. In dit hoofdstuk zullen we alle verschillende prijsopties verkennen.
Webflow Workspace Abonnementen
Om Webflow te gaan gebruiken, heb je een workspace nodig. Afhankelijk van je voorkeur kun je deze zelf beheren, of laten beheren door een freelancer of agency. Webflow biedt verschillende workspace voor al deze keuzes.
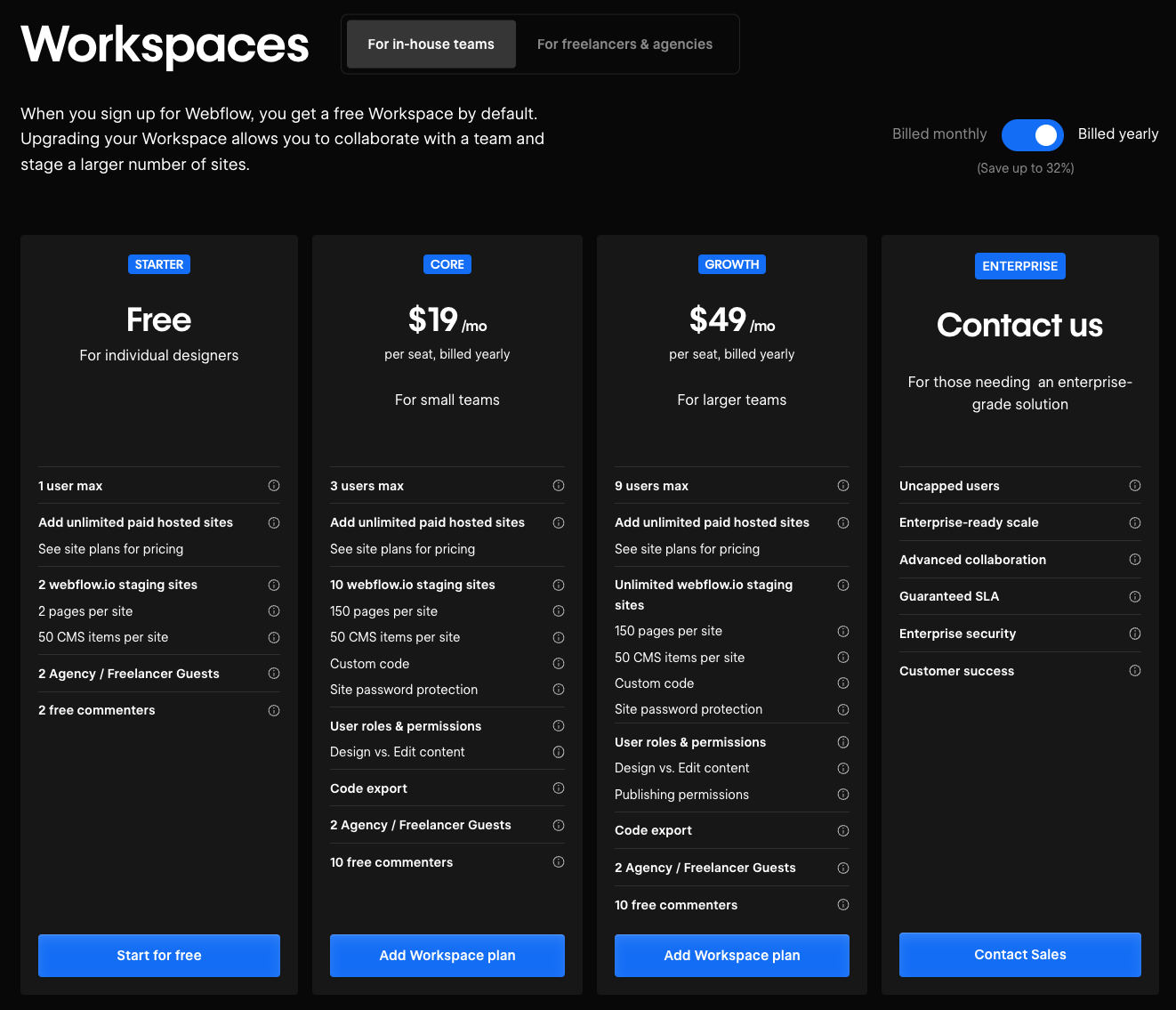
Voor interne teams
De abonnementen voor interne teams komen tegemoet aan verschillende teamgroottes en behoeften. Het Starter-abonnement is gratis voor individuele ontwerpers en biedt basis tools voor staging en samenwerking. Het Core-abonnement kost $19 per stoel per maand en wordt jaarlijks gefactureerd en is geschikt voor kleine teams en biedt extra testlocaties en verbeterde beveiligingsopties. Het Growth-abonnement, dat $49 per stoel per maand kost en jaarlijks wordt gefactureerd, is bedoeld voor grotere teams, met een onbeperkt aantal testlocaties en geavanceerde gebruikersrechten. Voor oplossingen op bedrijfsniveau met aangepaste behoeften biedt Webflow gepersonaliseerde prijzen en ondersteuning.

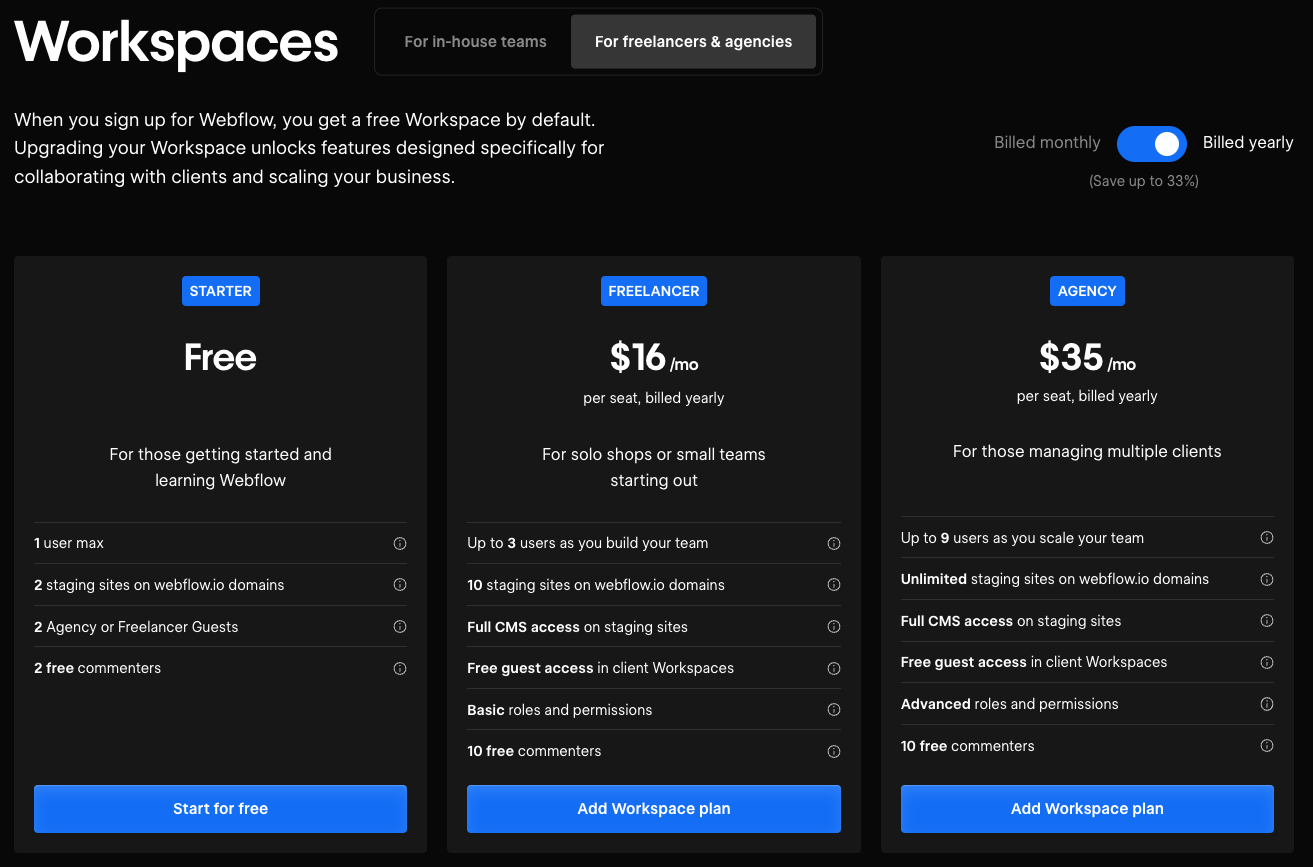
Voor Freelancers en Agencies
Webflow biedt een reeks tariefplannen voor freelancers en bureaus die zijn ontworpen voor verschillende stadia van bedrijfsgroei. Het gratis 'Starter' -abonnement is ideaal voor mensen die nieuw zijn bij Webflow en biedt basis tools voor individuele gebruikers. Voor freelancers of kleine teams kost het Freelancer-abonnement $16 per maand per stoel wanneer het jaarlijks wordt gefactureerd, inclusief verbeterde functies zoals extra testsites en CMS-toegang. Grotere bureaus kunnen profiteren van het „Agency” -abonnement voor $35 per maand per stoel, dat uitgebreide tools biedt voor het beheren van meerdere klanten en projecten. Deze plannen zijn zo gestructureerd dat ze betaalbaar zijn, waarbij besparingen beschikbaar zijn op jaarlijkse verplichtingen.

Webflow hosting plan (Siteplan)
Zodra je Webflow workspace is gemaakt en je klaar bent om je eerste website te lanceren, heb je een siteplan nodig. Zonder een siteplan (Webflow Hosting) kun je je website niet publiceren op je eigen domein. Zo zijn er nog een hand vol andere beperkingen. Hier volgt een overzicht van de verschillende site hosting opties waaruit je kunt kiezen.
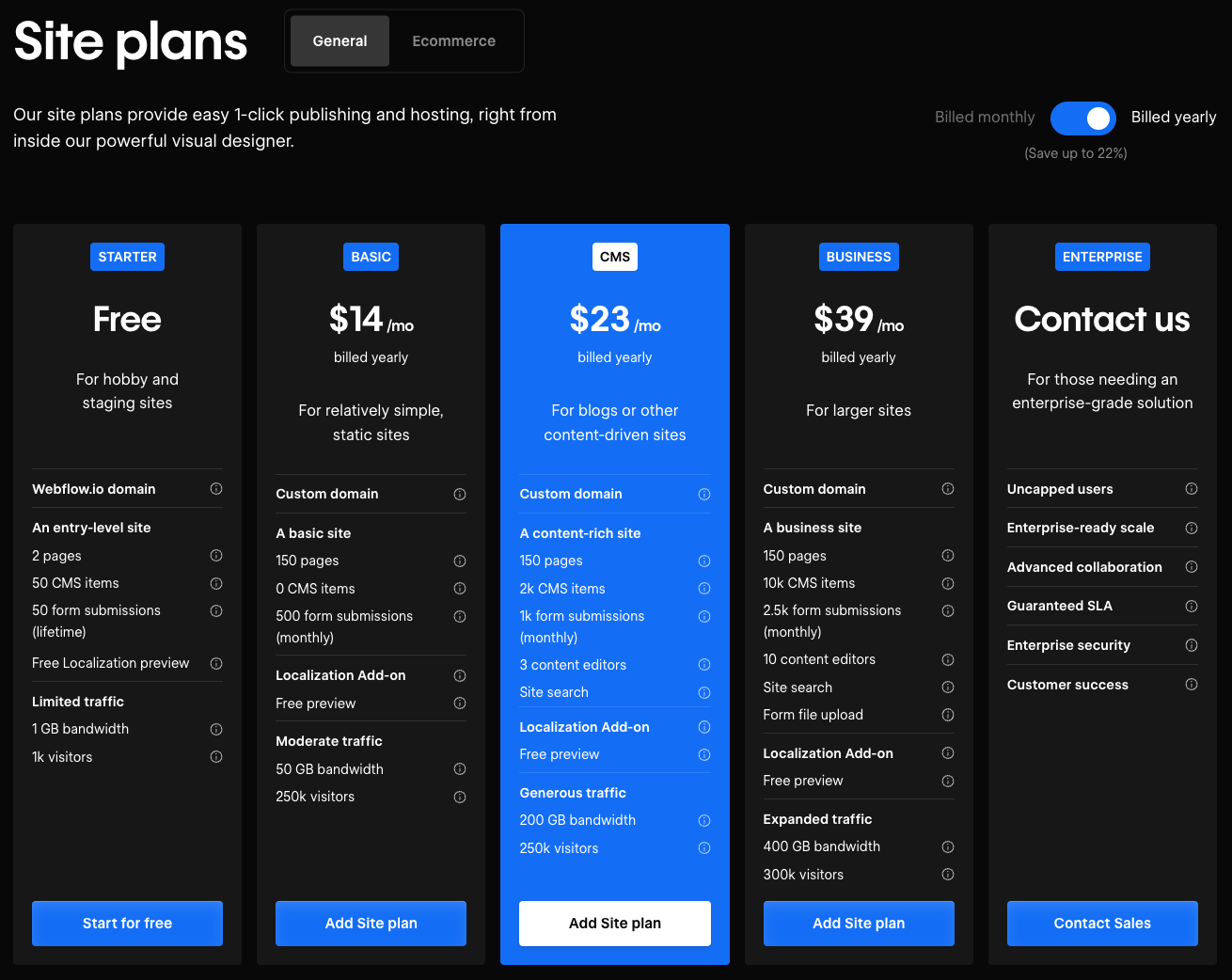
Generaal
De algemene site plans van Webflow komen tegemoet aan een breed scala aan behoeften, van persoonlijke projecten tot grootschalige bedrijfssites, met eenvoudige opties voor publicatie en hosting. Abonnementen beginnen met de gratis starteroptie voor hobbysites en kunnen worden uitgebreid naar gespecialiseerde aanbiedingen voor grotere behoeften, zoals het Business-abonnement voor $39 per maand (jaarlijks gefactureerd) voor grotere locaties. Elke laag biedt steeds meer voordelen, waaronder meer pagina's, CMS-items en bandbreedte, waardoor schaalbaarheid en functionaliteit worden gegarandeerd. Er is ook een Enterprise-optie voor op maat gemaakte, veelgevraagde oplossingen.

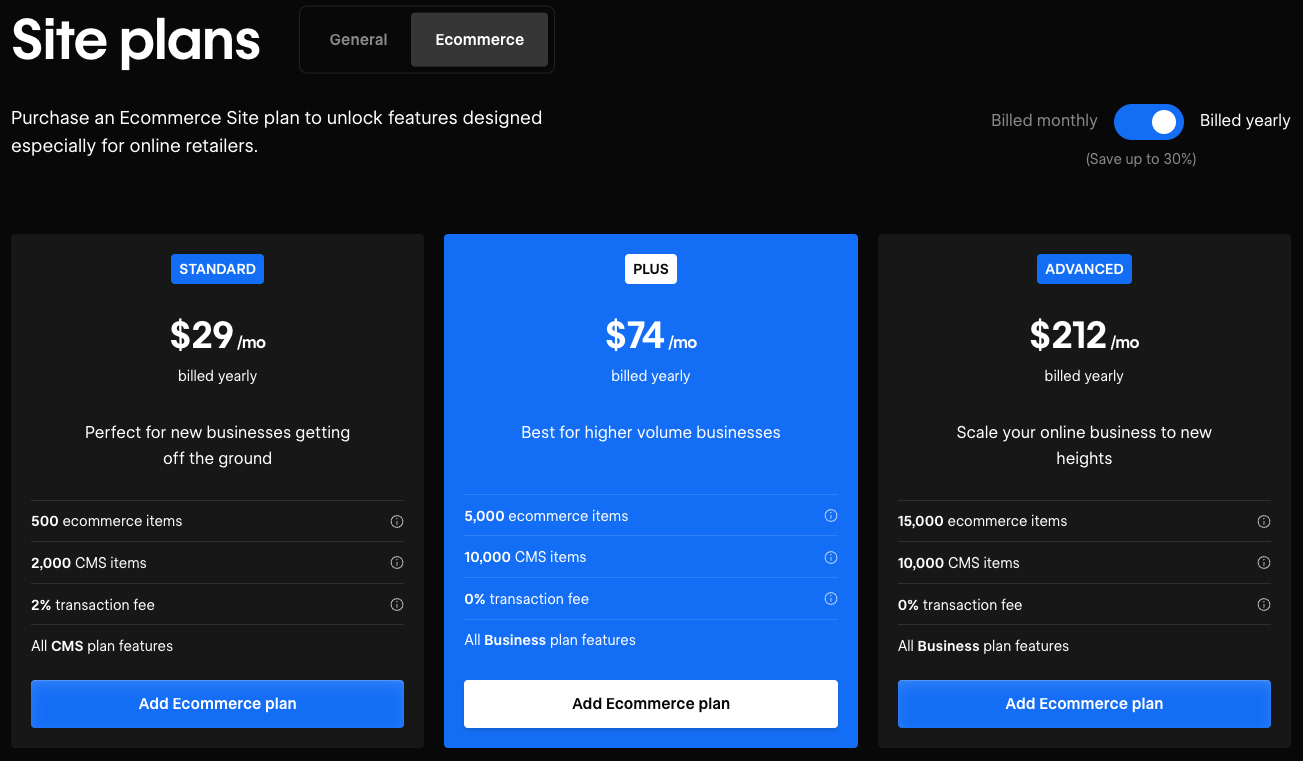
E-commerce
van Webflow E-commerce Locatieplannen zijn zo gestructureerd dat ze voldoen aan de behoeften van online retailers, variërend van nieuwe startups tot bedrijven die klaar zijn om op te schalen. Het Standard-abonnement, dat $29 per maand kost wanneer het jaarlijks wordt gefactureerd, is ideaal voor nieuwe bedrijven, met beheersbare transactiekosten en ruime CMS-items. Het Plus-abonnement van $74 per maand (jaarlijks gefactureerd) verlaagt transactiekosten en verhoogt de item limieten, wat geschikt is voor organisaties met een hoger volume. Voor snelle groei biedt het Advanced-abonnement van $212 per maand (jaarlijks gefactureerd) uitgebreide e-commerce- en CMS-artikelen, die inspelen op substantiële zakelijke behoeften.

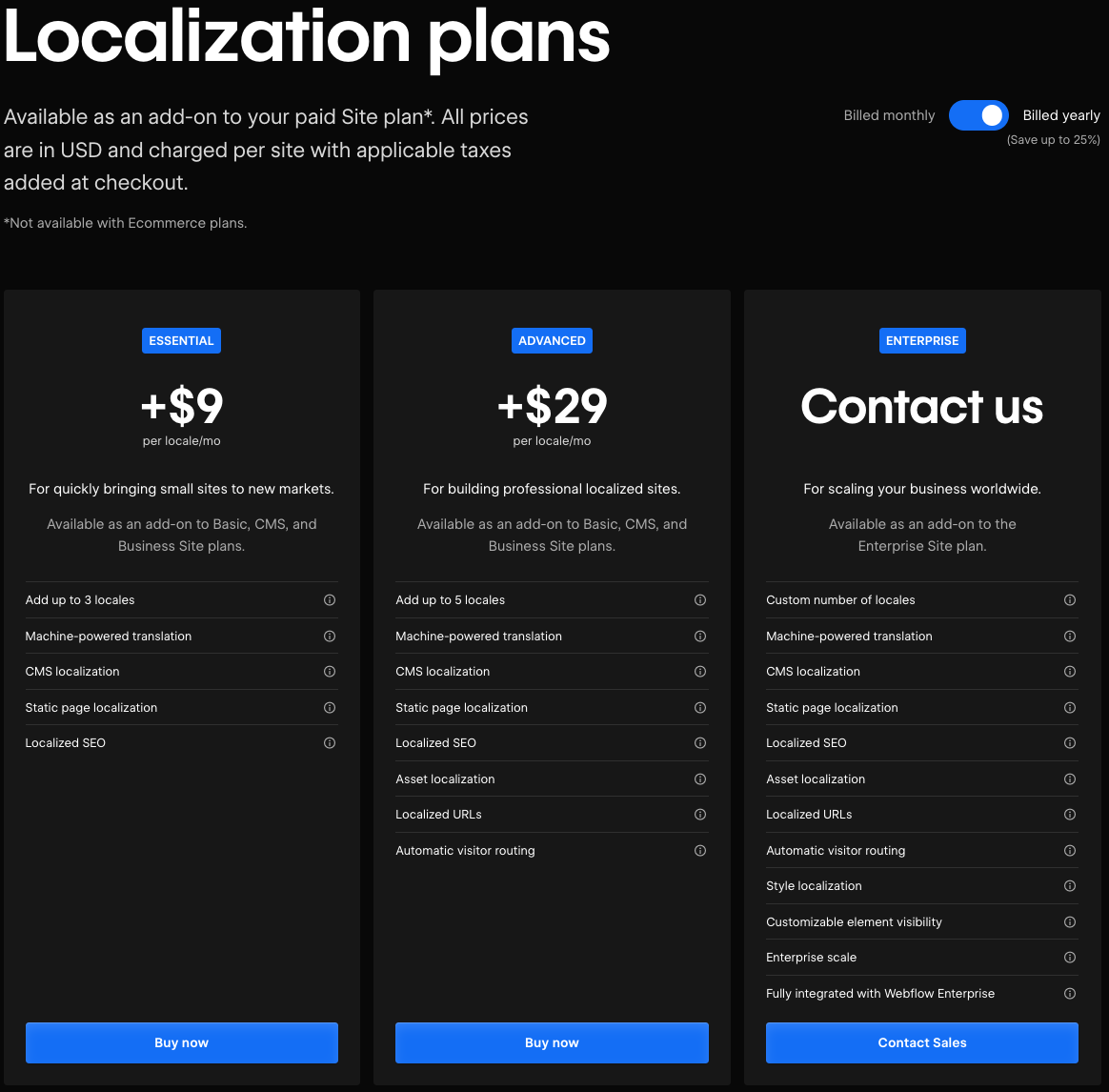
Lokalisatiekosten voor Webflow
Zoals eerder vermeld, heeft webflow onlangs (2023) de lokalisatiefunctie gelanceerd, waardoor. Dit ontgrendelt de mogelijkheid om een volledig meertalige website in Webflow, zonder dat er plug-ins of tools van derden nodig zijn.
De lokalisatie opties van Webflow zijn op maat gemaakt voor bedrijven die wereldwijde markten willen bereiken. Het Essential-abonnement kost $9 per locatie per maand (jaarlijks gefactureerd) en is perfect voor kleine sites die nieuwe markten betreden en bevat functies zoals CMS en statische paginalokalisatie. Het Advanced-abonnement kost $29 per locatie per maand en biedt extra mogelijkheden zoals activalokalisatie en automatische bezoekersroutering, ideaal voor professionele, multiregionale sites. Voor behoeften op bedrijfsniveau biedt Webflow een op maat gemaakte Enterprise-oplossing, die uitgebreide lokalisatiefuncties ondersteunt die volledig zijn geïntegreerd in het Enterprise-aanbod.

Hoe je aan de slag kunt gaan met het laten maken van jouw nieuwe Webflow website gemaakt door een webdesignbureau
Als je van plan bent om de creatie van je website uit te besteden met Webflow, zijn er een aantal zaken waar je rekening mee moet houden. Enerzijds is het belangrijk om een Webflow Design and Development Agency te vinden dat in staat is zich in te leven in hoe jouw eindresultaat eruitziet en die visie tot leven kan brengen. De beste websites zijn het resultaat van een sterke betrokkenheid van de klant, dus wees goed voorbereid en blijf actief betrokken tijdens het hele proces. Zo ga je in 4 stappen aan de slag met je Webflow-project:
- Pak een schoon vel papier en noteer alles wat je graag zou willen zien op je nieuwe Webflow-website.
- Neem vervolgens een nieuw vel papier en teken drie kolommen met de titel Essential, Nice to Have en Eliminate, en categoriseer je lijst in deze kolommen. Onthoud... Less is more. Dus aarzel niet om de kolom 'Elimineren' te gebruiken. Bij twijfel is het waarschijnlijk het beste om er een streep doorheen te halen.
- Zoek online naar professionals die je kunnen helpen bij de realisatie van je website in Webflow. Plan een afspraak om jouw behoeften en wensen te bespreken op basis van de lijst die je in de vorige stap hebt gemaakt.
- Als de offerte en aanpak aansluiten bij jouw visie, ben je klaar om het Webflow-project te starten!
Webflow-website-ontwikkeling kosten
Webflow biedt veel bronnen, zoals bibliotheken en sjablonen en de (geweldige) Webflow University, om het voor bedrijfseigenaren gemakkelijk te maken om eenvoudig hun eigen Webflow-website te maken. Velen realiseren zich echter al snel dat het proces om te creëren wat ze écht voor ogen hebben, meer tijd (en skills) kost dan aanvankelijk verwacht.
Daarom is het ten zeerste aan te raden om het project van je Webflow website laten maken uit te besteden aan een professional. Bij Groove werken we uiteraard graag met je samen om jouw droom website te realiseren. Laat ons het lastige en saaie werk doen. Op deze manier kunnen jij en je interne team zich concentreren op wat echt belangrijk is voor je bedrijf.
Investering versus kosten
Voordat je gaat kijken wat de gemiddelde kosten zijn om een professioneel Webflow-bureau je website te laten maken, is het belangrijk om iets glashelder te maken. Er is een distinct verschil tussen kosten en investeringen.
Kosten zijn uitgaven die weinig of geen rendement opleveren, zoals parkeer- of snelheidsovertredingen — je betaalt de kosten maar wint geen noemenswaardige waarde. Investeringen daarentegen zijn kansen die rendement kunnen opleveren. Als de verwachte resultaten zwaarder wegen dan de tijd, het geld en de moeite die je erin steekt, dan is dat een investering die je bedrijf vooruit kan helpen. Dat gezegd hebbende, laten we eens kijken naar de kosten die gepaard gaan met een Webflow Development-project.
De kosten per voor een Webflow website laten maken variëren per project tussen €5.000, - en €80.000, - en zijn gebaseerd op de behoeften, wensen en grootte van het bedrijf in kwestie. Bij Groove onderscheiden we 3 groepen om de schaal en vereisten te bepalen: Startups, Scaleups en Corporate Enterprise.
Kosten Webflow-website-ontwikkeling voor startups
Voor elk Webflow website project worden de prijzen afgestemd op de specifieke behoeften en vereisten voor dat specifieke bedrijf. Voor startups zijn die behoeften meestal minder ingewikkeld en uitgebreid dan voor scale-ups en grote ondernemingen.
We begrijpen dat startups opereren in een steeds veranderende omgeving die snelle implementatie en flexibiliteit vereist. Met Webflow zijn startups binnen enkele weken klaar om met hun website naar de markt te gaan. Geen maanden... De gemiddelde prijsklasse voor Startup Websites varieert tussen €5.000, - en €20.000, -
Kosten Webflow-website-ontwikkeling voor scale-ups
Als je evolueert van een startup naar een scale-up, moet je website niet alleen uitstekend presteren, maar ook extreem aanpasbaar en schaalbaar zijn. Naarmate scale-ups groeien, hebben ze complexere Webflow-configuraties nodig die geavanceerde functies en naadloze integraties aankunnen. Webflow erkent dat scale-ups opereren in snelle omgevingen en stelt hen in staat om hun aanwezigheid op de markt snel en efficiënt te vergroten. Doorgaans variëren de kosten voor scale-up websites in Webflow van €20.000, - tot €50.000, - als gevolg van de geavanceerde en op maat gemaakte oplossingen die nodig zijn voor hun groeiende activiteiten.
Kosten Webflow-website-ontwikkeling voor bedrijven
Voor grote bedrijven zijn Webflow-websiteprojecten in hoge mate aangepast om te voldoen aan uitgebreide en specifieke zakelijke vereisten. Deze bedrijven zijn wereldwijd actief en hebben robuuste, veilige en schaalbare websites nodig die naadloos kunnen worden geïntegreerd met andere bedrijfssystemen. Webflow biedt de flexibiliteit en geavanceerde functionaliteiten die nodig zijn voor dergelijke complexe omgevingen. De prijzen voor zakelijke Webflow-projecten beginnen doorgaans bij €50.000, - en kunnen dit aanzienlijk overtreffen op basis van de omvang en het maatwerk.
Ons 6-stappenrecept om jouw Webflow-website te laten maken
1. Workshop
We starten elk Webflow-project met een workshop. Tijdens deze workshop verdiepen we ons in de kern van jouw bedrijf en brengen we alle pijnpunten, problemen en uitdagingen in kaart. Deze aanpak zorgt ervoor dat we het project starten met volledige informatie en een grondig begrip van jouw bedrijfsdoelstellingen, product (en), diensten (en) en doelgroep.
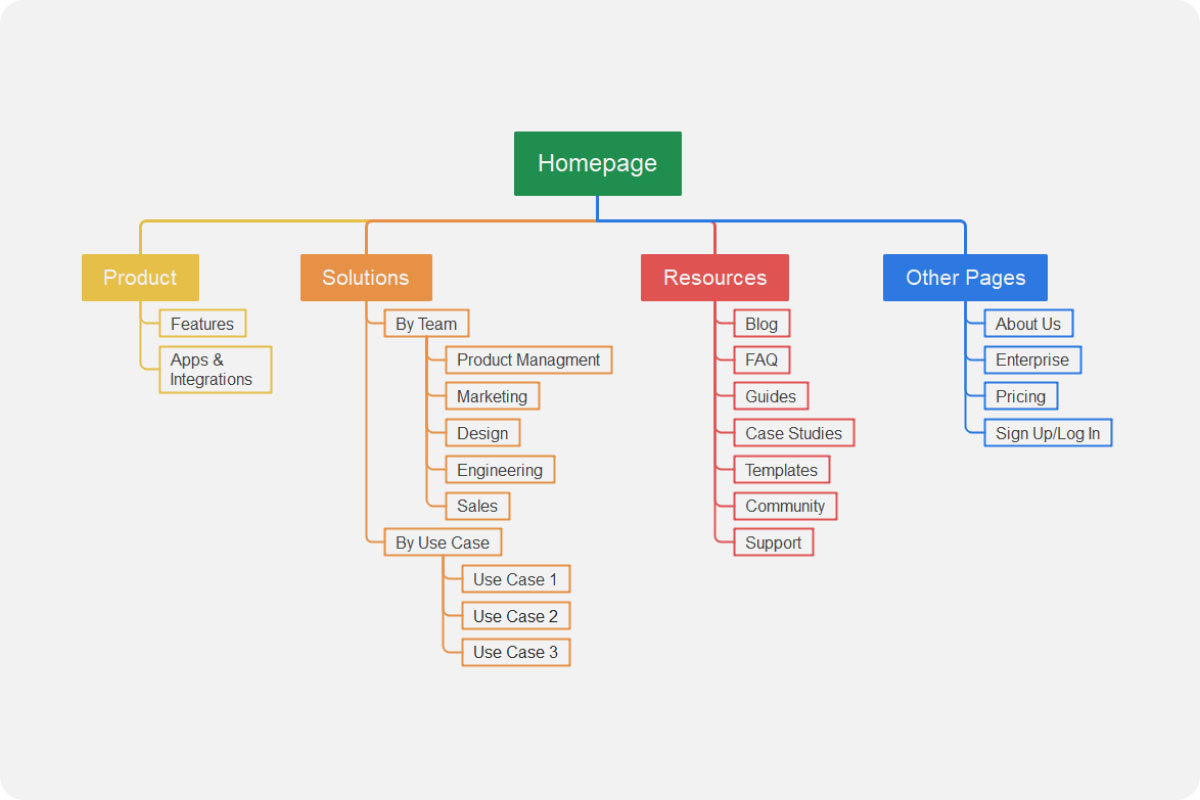
2. Architectuur voor de gebruikersreis
Na de workshop ontwikkelen we een gedetailleerde gebruikersstroom die essentieel is voor het vormgeven van de manier waarop gebruikers omgaan met jouw website. Deze gebruikersstroom wordt vervolgens visueel weergegeven als een sitemap in Figma, die een duidelijke gids biedt voor de reis van de gebruiker door je site.
3. Sprints voor webdesign
Tijdens de Design Sprint we nemen alles wat we tot nu toe weten en creëren binnen een week een volledig interactief prototype in Figma. Geen maanden... We beginnen maandag helemaal opnieuw en tegen vrijdag heb je een compleet prototype klaar voor beoordeling.
4. Sprints bouwen
Na de ontwerpsprint, een reeks opeenvolgende Sprints bouwen zal volgen. Tijdens deze sprints, je raadt het al, bouwen we. Of we nu blijven voortbouwen op uw Figma-ontwerp of in Webflow Development duiken, tijdens de hele sprint werkt een toegewijd team alleen aan jouw project. Dankzij deze werkmethodiek zorgen we voor maximale productiviteit in korte tijd.
5. Groeisprint
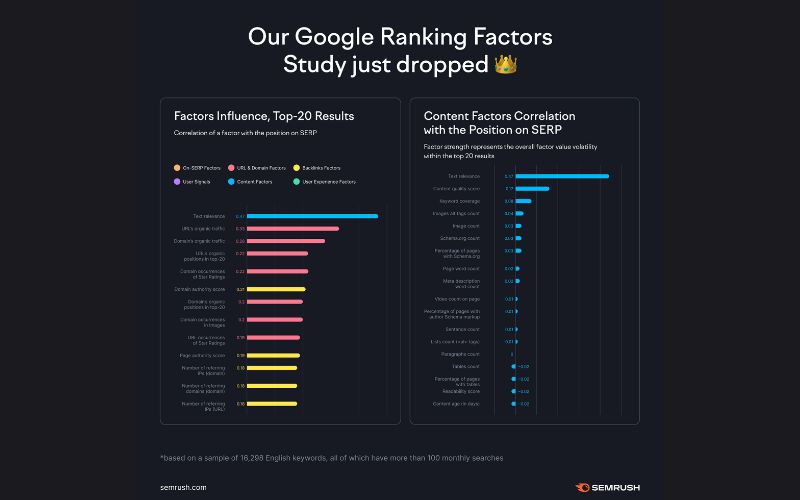
Het belangrijkste doel van je website is om bezoekers aan te trekken en om te zetten in klanten. Naast andere strategieën voor betaalde marketing SEO onderscheidt zich als de meest effectieve online tactiek die een bedrijf kan implementeren. Om de organische prestaties van je site meteen een boost te geven, zorgen we ervoor dat deze volledig is geoptimaliseerd voor SEO voordat deze wordt gelanceerd, door onze Groeisprint.
6. Sprint starten
Tijdens de Launch Sprint nemen we onze uitgebreide checklist grondig door om er zeker van te zijn dat alles goed werkt en controleren we of we niets zijn vergeten. Ook trainen we jou en je team tijdens een Webflow CMS-training, die een soepele overgang en overdracht van het project garandeert.
Klaar, klaar, klaar! 🚀
Dat is het! Je hebt nu alle informatie die je nodig hebt voor een succesvolle Webflow-ervaring. Maar vergeet niet. Informatie doet niets voor je, tenzij je actie onderneemt op basis van wat je nu weet. Dus, ben je klaar om actie te ondernemen?







.jpeg)